第一章 快速入门
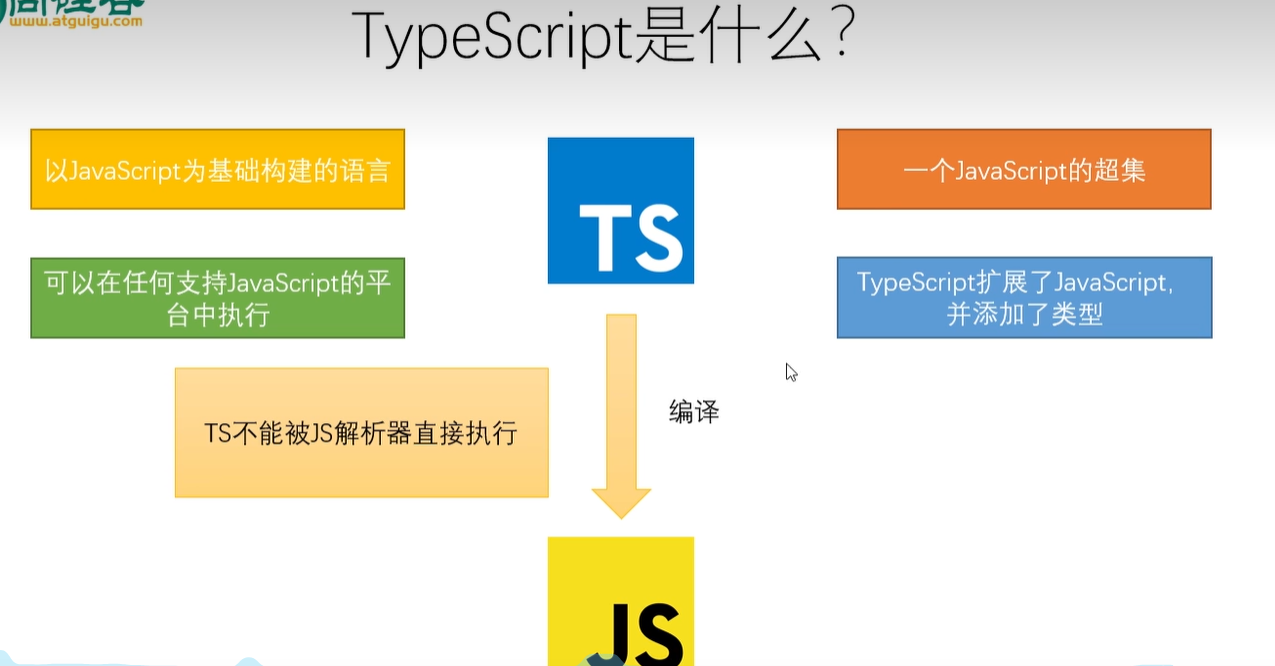
¶0、TypeScript简介
- TypeScript是JavaScript的超集。
- 它对JS进行了扩展,向JS中引入了类型的概念,并添加了许多新的特性。
- TS代码需要通过编译器编译为JS,然后再交由JS解析器执行。
- TS完全兼容JS,换言之,任何的JS代码都可以直接当成JS使用。
- 相较于JS而言,TS拥有了静态类型,更加严格的语法,更强大的功能;TS可以在代码执行前就完成代码的检查,减小了运行时异常的出现的几率;TS代码可以编译为任意版本的JS代码,可有效解决不同JS运行环境的兼容问题;同样的功能,TS的代码量要大于JS,但由于TS的代码结构更加清晰,变量类型更加明确,在后期代码的维护中TS却远远胜于JS。


¶1、TypeScript 开发环境搭建
安装typescript
1 | npm i typescript -g |
创建一个hello.ts文件
1 | console.log("hello world"); |
编译
1 | tsc hello.ts |
编译完成后当前目录就有了对应的JS文件了
¶2、基本类型
-
类型声明
-
类型声明是TS非常重要的一个特点
-
通过类型声明可以指定TS中变量(参数、形参)的类型
-
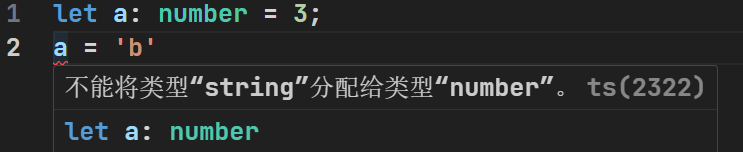
指定类型后,当为变量赋值时,TS编译器会自动检查值是否符合类型声明,符合则赋值,否则报错
-
简而言之,类型声明给变量设置了类型,使得变量只能存储某种类型的值
-
语法:
1
2
3
4
5
6
7let 变量: 类型;
let 变量: 类型 = 值;
function fn(参数: 类型, 参数: 类型): 类型{
...
}
-
-
自动类型判断
-
TS拥有自动的类型判断机制
-
当对变量的声明和赋值是同时进行的,TS编译器会自动判断变量的类型
-
所以如果你的变量的声明和赋值时同时进行的,可以省略掉类型声明
例如如下:
1
let c = true; //c会被自动识别为Boolen型
如果发现类型不匹配,就会报错。即使报错,也能编译通过。之后可以设置使其报错无法通过编译。
可以通过指定相应的配置,使其编译成指定的JS版本,后面学到。
但是对于下面:
1
2
3
4function fun(a:number,b:string) {
return a+b;
}
console.log(fun(123,"123"));输出的结果仍未"123123",这是因为没有规定fun返回的类型
修改后:
1
2
3
4function fun(a:number,b:number): number{
return a+b;
}
console.log(fun(123,1)); -
-
类型:
类型 例子 描述 number 1, -33, 2.5 任意数字 string ‘hi’, “hi”, hi任意字符串 boolean true、false 布尔值true或false 字面量 其本身 限制变量的值就是该字面量的值 any * 任意类型 unknown * 类型安全的any void 空值(undefined) 没有值(或undefined) never 没有值 不能是任何值 object {name:‘孙悟空’} 任意的JS对象 array [1,2,3] 任意JS数组 tuple [4,5] 元素,TS新增类型,固定长度数组 enum enum{A, B} 枚举,TS中新增类型 -
number
-
let decimal: number = 6; let hex: number = 0xf00d; let binary: number = 0b1010; let octal: number = 0o744; let big: bigint = 100n;1
2
3
4
5
- boolean
- ```typescript
let isDone: boolean = false;
-
-
string
-
let color: string = "blue"; color = 'red'; let fullName: string = `Bob Bobbington`; let age: number = 37; let sentence: string = `Hello, my name is ${fullName}. `I'll be ${age + 1} years old next month.`;1
2
3
4
5
6
7
8
9
10
11
12
- 字面量
- 也可以使用字面量去指定变量的类型,通过字面量可以确定变量的取值范围
- ```typescript
let a: 10; //a只能为10,不能再修改了
let color: 'red' | 'blue' | 'black'; //color的取值范围为[red、blue、black]
let num: 1 | 2 | 3 | 4 | 5;
let c = boolean | string; //可以使用 | 来连接多个类型(联合类型)
c = true;
c = 'hello';
-
-
any: 不建议使用
-
let d: any = 4; d = 'hello'; d = true; let c: any; c = 1 c = 'h'1
2
3
4
5
6
7
8
9
上面的为显示的any
下面为隐式的any
```ts
let d; //声明变量时不指定类型,则TS解析器会自动判断变量的类型为any,隐式的any
d = 'hello';
d = true;
可以赋值给其他变量,如下:
1
2
3let a:any,b:number;
a = 1;
b = a; -
-
unknown:实际上是一个类型安全的any,不能赋值给其它变量
1
2let notSure: unknown = 4;
notSure = 'hello';1
2
3let a:unknown,b:number;
a = 1;
b = a; //报错不能将未知类型的变量赋值给一个确定类型的变量,但是两个unknown可以相互赋值
-
void:主要用于为函数设置为空的返回值
-
let unusable: void = undefined; function fun(){} //没有明确指出,默认为void类型1
2
3
4
5
6
7
- never:通常用于指示一个函数永远不会正常返回,例如抛出错误、进入无限循环。
- ```typescript
function error(message: string): never {
throw new Error(message);
}
-
-
object(没啥用)
-
let obj: object = {};1
2
3
4
5
6
7
- {} :可以定义内部属性的类型
```ts
let b: {name: string,age?: number} //?表示age为可选项
b = {name: 'kittates'}
b = {name: 'abc',age: 10};
1
2let b: {name: 'kittates',age: 12}; //b只能为{name: 'kittates',age: 12},否则报错
b = {name: 'kittates',age: 12};1
2
3
4
5
6
7
8
9
10let c: {name: string,[propName:string]:any} //propName可以取任何名,只是在这里代指一下
c = {
name: 'kittates',
age: 12,
product: {
item: 'abc',
price: 12
}
}
console.log(c);[propName: string]: any: 这部分使用了索引签名。它表示c可以有任意数量的其他属性,这些属性的键名是字符串类型,而对应的值可以是任意类型(any)。这使得c可以包含除了name外的其他属性,并且这些属性的值可以是任何类型。 -
-
设置函数结构的类型声明
1
2
3
4
5
6//声明了c的两个参数为number型,且返回值也为number
//a、b可以取任何名,只是在这里代指一下
let c: (a:number,b:number) => number;
c = function(n1:number,n2:number):number {
return n1+n2;
}
-
array
1
2let list: number[] = [1, 2, 3]; //声明number类型的数组
let list: Array<number> = [1, 2, 3];1
2
3
4
5let list: string[]; //声明string类型的数组
list = ['a','b','c']
let list1: Array<string>;
list1 = ['a','b','c'] -
tuple:元组-固定长度的数组
-
let x: [string, number]; //第一个元素为string,第二个元素为string x = ["hello", 10];1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
- enum
- ```typescript
enum Color {
Red,
Green,
Blue,
}
let c: Color = Color.Green;
enum Color {
Red = 1,
Green,
Blue,
}
let c: Color = Color.Green;
enum Color {
Red = 1,
Green = 2,
Blue = 4,
}
let c: Color = Color.Green;
enum Gender {
male = 0,
female = 1
}
let i: {name: string,gender: Gender};
i = {name: "kittates",gender: Gender.male};
-
-
类型断言
-
有些情况下,变量的类型对于我们来说是很明确,但是TS编译器却并不清楚,此时,可以通过类型断言来告诉编译器变量的类型,断言有两种形式:
-
第一种:as
-
let someValue: unknown = "this is a string"; let strLength: number = (someValue as string).length;1
2
3
4
5
6
- 第二种:<string> <number>
- ```typescript
let someValue: unknown = "this is a string";
let strLength: number = (<string>someValue).length;
-
-
-
-
&型
1
2let j: {name: string} & {age: number};
j = {name: "kittates",age: 12};声明了j必须包含name:string类型的数据和age:number类型的数据,不能多,也不能少。
-
类型别名
1
2
3type myType = 1 | 2 | 3 | 4 | 5 //另起一个名字
let k: myType
k = 2
¶3、TS编译选项
-
自动编译文件
-
编译文件时,使用 -w 指令后,TS编译器会自动监视文件的变化,并在文件发生变化时对文件进行重新编译。
-
示例:
-
tsc xxx.ts -w- 上述示例中,所有src目录和tests目录下的文件都会被编译1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
如果要监视每个文件,就要为每个文件都开启一个tsc监视,会显得繁琐,所以需要能够对整个项目监视并自动重新编译。
- 自动编译整个项目
- 如果**直接使用tsc指令**,则可以自动将当前项目下的所有ts文件编译为js文件。
- 但是能直接使用tsc命令的前提时,要先**在项目根目录下创建一个ts的配置文件 tsconfig.json**
- tsconfig.json是一个JSON文件,添加配置文件后,只需只需 tsc 命令即可完成对整个项目的编译
使用`tsc --init`命令会自动生成相应的`tsconfig.json`文件,然后在使用`tsc`或者`tsc -w`即可
- 配置选项:
<p style="color: pink">一个*表示任意文件,**表示任意目录</p>
- include
- 定义希望被编译文件所在的目录
- 默认值:["\*\*/\*"]
- 示例:
- ```json
"include":["src/**/*", "tests/**/*"] -
exclude
-
定义需要排除在外的目录
-
默认值:[“node_modules”, “bower_components”, “jspm_packages”]
-
示例:
-
"exclude": ["./src/hello/**/*"]1
2
3
4
5
6
7
8
9
10
11
- 上述示例中,src下hello目录下的文件都不会被编译
- extends
- 定义被继承的配置文件
- 示例:
- ```json
"extends": "./configs/base" -
上述示例中,当前配置文件中会自动包含config目录下base.json中的所有配置信息
-
-
-
files
-
指定被编译文件的列表,只有需要编译的文件少时才会用到
-
示例:
-
"files": [ "core.ts", "sys.ts", "types.ts", "scanner.ts", "parser.ts", "utilities.ts", "binder.ts", "checker.ts", "tsc.ts" ]- 如上设置,我们所编写的ts代码将会被编译为ES6版本的js代码 - lib:一般不需要修改,除非是在非web环境下 - 指定代码运行时所包含的库(宿主环境) - 可选值: - ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext、DOM、WebWorker、ScriptHost ...... - 示例: - ```json "compilerOptions": { "target": "ES6", "lib": ["ES6", "DOM"], "outDir": "dist", "outFile": "dist/aa.js" }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
- 列表中的文件都会被TS编译器所编译
- compilerOptions
- 编译选项是配置文件中**非常重要**也**比较复杂**的配置选项
- 在compilerOptions中包含多个子选项,用来完成对编译的配置
- 项目选项
- target
- 设置ts代码编译的目标版本
- 可选值:
- ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、ESNext(表示最新版的)
- 示例:
- ```json
"compilerOptions": {
"target": "ES6"
}- outDir - 编译后文件的所在目录 - 默认情况下,编译后的js文件会和ts文件位于相同的目录,设置outDir后可以改变编译后文件的位置 - 示例: - ```json "compilerOptions": { "outDir": "dist" }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- module
- 设置编译后代码使用的模块化系统
- 可选值:
- CommonJS(nodejs方式)、UMD、AMD、System、ES2020、ESNext、None
- 示例:
- ```typescript
"compilerOptions": {
"module": "CommonJS"
}<p style="color: pink">但是outFile 仅支持 "amd" 和 "system" 模块。</p> - rootDir - 指定代码的根目录,默认情况下编译后文件的目录结构会以最长的公共目录为根目录,通过rootDir可以手动指定根目录 - 示例: - ```json "compilerOptions": { "rootDir": "./src" }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
- 设置后编译后的js文件将会生成到dist目录
- outFile
- **将所有的文件编译为一个js文件**
- 默认会将所有的编写在全局作用域中的代码合并为一个js文件,如果module制定了None、System或AMD则会将模块一起合并到文件之中
- 示例:
- ```json
"compilerOptions": {
"outFile": "dist/app.js"
}- removeComments - 是否删除注释 - 默认值:false - noEmit - 不对代码进行编译 - 默认值:false - noEmitOnError:当有错误时不生成编译后的文件 - sourceMap - 是否生成sourceMap - 默认值:false - 严格检查 - strict:建议开启,所以其默认值为true - 启用所有的严格检查,默认值为true,**设置后相当于开启了所有的严格检查** js中在文件开头使用`"use strict";`就开启了严格模式,如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
- allowJs
- 是否对js文件编译,默认是不对JS编译的。如果源文件中含有JS文件,allowJs为false时,目标文件中不会有JS文件
- checkJs
- 是否对js文件进行检查
- 示例:
- ```json
"compilerOptions": {
"allowJs": true,
"checkJs": true
}[参考1](https://wangdoc.com/javascript/oop/strict) [参考2](https://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html) - alwaysStrict - 总是以严格模式对代码进行编译 - noImplicitAny - 禁止隐式的any类型 没有指定一个变量的类型时默认为any,所以使用noImplicityAny可以禁用any类型 - noImplicitThis - 禁止类型不明确的this,例如如下就会报错1
2
3
4
5;
Object.defineProperty(exports, "__esModule", { value: true });
const hello_js_1 = require("./hello.js");
console.log(hello_js_1.default);如果指明了this的类型,就可以使用,如下:1
2
3function fun() {
alert(this)
}- strictBindCallApply - 严格检查bind、call和apply的参数列表 - strictFunctionTypes - 严格检查函数的类型 - strictNullChecks - 严格的空值检查1
2
3function fun(this:Window) {
alert(this)
}例如上述代码,获取的box1可能为空,所以设置strictNullChecks为true后,可能会检测错来  可以改为如下:1
2
3
4let box1 = document.querySelector('box');
box1.addEventListener('click',() => {
alert(111);
})如果已经确定了box1确实存在,则可以使用!来抑制。!为空抑制运算符1
2
3
4
5
6let box1 = document.querySelector('box');
if(box1) { //先判断是否为Null,然后再去绑定事件
box1.addEventListener('click',() => {
alert(111);
})
}- strictPropertyInitialization - 严格检查属性是否初始化 - 额外检查 - noFallthroughCasesInSwitch - 检查switch语句包含正确的break - noImplicitReturns - 检查函数没有隐式的返回值 - noUnusedLocals - 检查未使用的局部变量 - noUnusedParameters - 检查未使用的参数 - 高级 - allowUnreachableCode - 检查不可达代码 - 可选值: - true,忽略不可达代码 - false,不可达代码将引起错误 - noEmitOnError - 有错误的情况下不进行编译 - 默认值:false1
let box1 = document.querySelector('box')!;
-
-
-
-
¶4、webpack
不同的版本可能会报错,配置信息看snake项目
-
通常情况下,实际开发中我们都需要使用构建工具对代码进行打包,TS同样也可以结合构建工具一起使用,下边以webpack为例介绍一下如何结合构建工具使用TS。
-
步骤:
-
初始化项目
- 进入项目根目录,执行命令
npm init -y- 主要作用:创建package.json文件
- 进入项目根目录,执行命令
-
下载构建工具
-
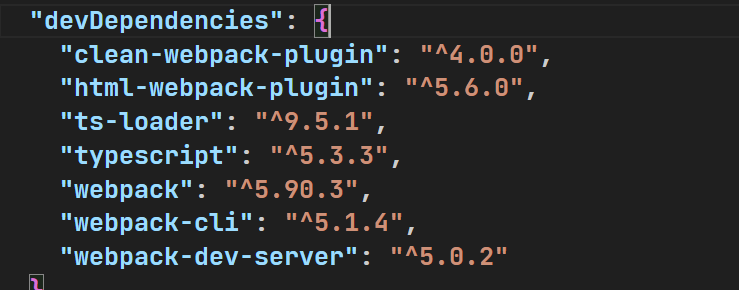
npm i -D webpack webpack-cli webpack-dev-server typescript ts-loader clean-webpack-plugin-
共安装了7个包
-
webpack
- 构建工具webpack
-
webpack-cli
- webpack的命令行工具
-
webpack-dev-server
- webpack的开发服务器,可以根据项目的改变自动编译并运行,实时更新
在
package.json中需要添加:1
"start": "webpack serve --open chrome.exe"
启动webpack服务器,并在Chrome中运行。
执行如下命令来启动服务器
1
2
3npm run start
or
npm start -
typescript
- ts编译器
-
ts-loader
- ts加载器,用于在webpack中编译ts文件
-
html-webpack-plugin
- webpack中html插件,用来自动创建html文件,并引入相应的文件
-
clean-webpack-plugin
- webpack中的清除插件,每次构建都会先清除dist目录,以保证dist中的内容都是当前最新的。
-
-
-
-
根目录下创建webpack的配置文件webpack.config.js
-
const path = require('path'); const HTMLWebpackPlugin = require('html-webpack-plugin'); const {CleanWebpackPlugin} = require('clean-webpack-plugin'); module.exports = { entry: './src/index.ts', //指定入口文件 devtool: "inline-source-map", devServer: { contentBase: './dist' }, output: { path: path.resolve(__dirname,'dist'), //指定打包后的文件存放的目录 filename: 'bundle.js', //打包后的文件名 }, module: { //指定webpack打包时要使用的模块 rules: [ //指定要加载的规则 { test: /\.ts$/, //test指定的是规则生效的文件,可以使用正则 use: 'ts-loader', //针对上面的文件使用ts-loader exclude: /node_modules/, //要排除的文件 } ] }, //放置插件 plugins: [ new CleanWebpackPlugin(), new HTMLWebpackPlugin({ //自动生成html文件,并引入先关的资源 title:'KITTATES', //添加title配置项,设置生成的html title为KITTATES // template: './src/index.html', //生成的html模板是根据这个template生成的 }), ], resolve: { extensions: ['.ts','.js','.jsx'], //ts、js都可以作为模块使用 } }1
2
3
4
5
6
7
8
9
10
11
4. 根目录下创建tsconfig.json,配置可以根据自己需要,是一个`json`文件
- ```json
{
"compilerOptions": {
"target": "ES2015",
"module": "ES2015",
"strict": true
}
}
-
-
修改package.json添加如下配置,是一个
json文件-
{ ...略... "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", //可以通过npm run build命令直接执行webpack "serve": "webpack serve --open --mode production" }, ...略... }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
6. 在src下创建ts文件,并在并命令行执行```npm run build```对代码进行编译,或者执行```npm start```来启动开发服务器
## 5、Babel
<p style="color:red">这一块没看</p>
- 经过一系列的配置,使得TS和webpack已经结合到了一起,除了webpack,开发中还经常需要结合babel来对代码进行转换以使其可以兼容到更多的浏览器,在上述步骤的基础上,通过以下步骤再将babel引入到项目中。
1. 安装依赖包:
- ```npm i -D @babel/core @babel/preset-env babel-loader core-js```
- 共安装了4个包,分别是:
- @babel/core
- babel的核心工具
- @babel/preset-env
- babel的预定义环境
- @babel-loader
- babel在webpack中的加载器
- core-js
- core-js用来使老版本的浏览器支持新版ES语法
2. 修改webpack.config.js配置文件
- ```javascript
...略...
module: {
rules: [
{
test: /\.ts$/,
use: [
{
loader: "babel-loader",
options:{
presets: [
[
"@babel/preset-env",
{
"targets":{
"chrome": "58",
"ie": "11"
},
"corejs":"3",
"useBuiltIns": "usage"
}
]
]
}
},
{
loader: "ts-loader",
}
],
exclude: /node_modules/
}
]
}
...略... -
如此一来,使用ts编译后的文件将会再次被babel处理,使得代码可以在大部分浏览器中直接使用,可以在配置选项的targets中指定要兼容的浏览器版本。
-
-
第二章:面向对象
类是对象的抽象,对象是类的实例
面向对象是程序中一个非常重要的思想,它被很多同学理解成了一个比较难,比较深奥的问题,其实不然。面向对象很简单,简而言之就是程序之中所有的操作都需要通过对象来完成。
- 举例来说:
- 操作浏览器要使用window对象
- 操作网页要使用document对象
- 操作控制台要使用console对象
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被成为属性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象。
¶1、类(class)
要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。
-
定义类:
-
class 类名 { 属性名: 类型; //里面不使用 constructor(参数: 类型){ this.属性名 = 参数; } 方法名(){ .... } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
- 示例:
- ```typescript
class Person{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
-
-
使用类:
-
const p = new Person('孙悟空', 18); p.sayHello();- protected - ```typescript class Person{ protected name: string; protected age: number; constructor(name: string, age: number){ this.name = name; // 可以修改 this.age = age; } sayHello(){ console.log(`大家好,我是${this.name}`); } } class Employee extends Person{ constructor(name: string, age: number){ super(name, age); this.name = name; //子类中可以修改 } } const p = new Person('孙悟空', 18); p.name = '猪八戒';// 不能修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
## 2、面向对象的特点
- 封装
- 对象实质上就是属性和方法的容器,它的主要作用就是存储属性和方法,这就是所谓的封装
- 默认情况下,对象的属性是可以任意的修改的,为了确保数据的安全性,在TS中可以对属性的权限进行设置
- 只读属性(**readonly**):
- 如果在声明属性时添加一个readonly,则属性便成了只读属性无法修改
- TS中属性具有三种修饰符:
- public(默认值),可以在类、子类和对象中修改
- protected ,可以在类、子类中修改
- private ,可以在类中修改
- 示例:
- public
- ```typescript
class Person{
public name: string; // 写或什么都不写都是public
public age: number;
constructor(name: string, age: number){
this.name = name; // 可以在类中修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中可以修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 可以通过对象修改1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
- private
- ```typescript
class Person{
private name: string;
private age: number;
constructor(name: string, age: number){
this.name = name; // 可以修改
this.age = age;
}
sayHello(){
console.log(`大家好,我是${this.name}`);
}
}
class Employee extends Person{
constructor(name: string, age: number){
super(name, age);
this.name = name; //子类中不能修改
}
}
const p = new Person('孙悟空', 18);
p.name = '猪八戒';// 不能修改 -
属性存取器
-
对于一些不希望被任意修改的属性,可以将其设置为private
-
直接将其设置为private将导致无法再通过对象修改其中的属性
-
我们可以在类中定义一组读取、设置属性的方法,这种对属性读取或设置的属性被称为属性的存取器
-
读取属性的方法叫做setter方法,设置属性的方法叫做getter方法
-
示例:
-
class Person{ private _name: string; constructor(name: string){ this._name = name; } get MyName(){ //MyName是被调用时获取属性的方法名字 return this._name; } set MyName(name: string){ //同上 this._name = name; } } const p1 = new Person('孙悟空'); console.log(p1.MyName); // 通过getter读取name属性 p1.MyName = '猪八戒'; // 通过setter修改name属性 console.log(p1.MyName);1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
- 静态属性
- 静态属性(方法),也称为类属性。使用静态属性无需创建实例,通过类即可直接使用
- 静态属性(方法)使用static开头
- 示例:
- ```typescript
class Tools{
static PI = 3.1415926;
static sum(num1: number, num2: number){
return num1 + num2
}
}
console.log(Tools.PI);
console.log(Tools.sum(123, 456));
-
-
-
实例属性:如下中的name即为实例属性
1
2
3class Person {
name: string = 'kittates';
} -
this
- 在类中,使用this表示当前对象
-
-
继承
-
继承时面向对象中的又一个特性
-
通过继承可以将其他类中的属性和方法引入到当前类中
-
示例:
-
class Animal{ name: string; age: number; constructor(name: string, age: number){ this.name = name; this.age = age; } } class Dog extends Animal{ bark(){ console.log(`${this.name}在汪汪叫!`); } } const dog = new Dog('旺财', 4); dog.bark();1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
- 通过继承可以在不修改类的情况下完成对类的扩展
- 重写
- 发生继承时,如果子类中的方法会替换掉父类中的同名方法,这就称为方法的**重写**
- 示例:
- ```typescript
class Animal{
name: string;
age: number;
constructor(name: string, age: number){
this.name = name;
this.age = age;
}
run(){
console.log(`父类中的run方法!`);
}
}
class Dog extends Animal{
bark(){
console.log(`${this.name}在汪汪叫!`);
}
run(){
console.log(`子类中的run方法,会重写父类中的run方法!`);
}
}
const dog = new Dog('旺财', 4);
dog.bark(); -
在子类中可以使用super来完成对父类的引用
-
-
-
抽象类(abstract class)
-
抽象类是专门用来被其他类所继承的类,它只能被其他类所继承不能用来创建实例。只定义其结构,而其具体的实现有相应的继承它的子类来实现。
-
abstract class Animal{ abstract run(): void; bark(){ console.log('动物在叫~'); } } class Dog extends Animals{ run(){ console.log('狗在跑~'); } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
- 使用abstract开头的方法叫做抽象方法,抽象方法没有方法体只能定义在抽象类中,继承抽象类时抽象方法必须要实现
## 3、接口(Interface)
只有TS中由,JS中没有接口这个东西
接口的作用类似于抽象类,不同点在于接口中的所有方法和属性都是没有实值的,换句话说接口中的所有方法都是抽象方法。**接口主要负责定义一个类的结构**,接口可以去限制一个对象的接口,对象只有包含接口中定义的所有属性和方法时才能匹配接口。同时,可以让一个类去实现接口,实现接口时类中要保护接口中的所有属性。**可以当成一个类型去使用**
- 示例(检查对象类型):
- ```typescript
interface Person{
name: string;
sayHello():void;
}
function fn(per: Person){
per.sayHello();
}
fn({name:'孙悟空', sayHello() {console.log(`Hello, 我是 ${this.name}`)}});
-
-
-
示例(实现)
下面的这种接口实现:实际上就是定义了一种标准,每个实现的类都需要具有这些统一的标准,而不能各自去实现
-
interface Person{ name: string; sayHello():void; } class Student implements Person{ //实现接口内部的具体实现 constructor(public name: string) { this.name = name; } sayHello() { console.log('大家好,我是'+this.name); } }1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
## 4、泛型(Generic)
[参考泛型文档](https://ts.xcatliu.com/advanced/generics.html)
定义一个函数或类时,有些情况下无法确定其中要使用的具体类型(返回值、参数、属性的类型不能确定),此时泛型便能够发挥作用。
泛型可以实现用户将数据传给类
- 举个例子:
- ```typescript
function test(arg: any): any{
return arg;
} -
上例中,test函数有一个参数类型不确定,但是能确定的是其返回值的类型和参数的类型是相同的,由于类型不确定所以参数和返回值均使用了any,但是很明显这样做是不合适的,首先使用any会关闭TS的类型检查,其次这样设置也不能体现出参数和返回值是相同的类型
-
使用泛型:
-
function test<T>(arg: T): T{ return arg; }- 使用时可以直接传递参数使用,**类型会由TS自动推断出来**,但有时编译器无法自动推断时还需要使用下面的方式 - 方式二(指定类型): - ```typescript test<number>(10)1
2
3
4
5
6
7
8
9
- 这里的```<T>```就是泛型,T是我们给这个类型起的名字(不一定非叫T),设置泛型后即可在函数中使用T来表示该类型。所以泛型其实很好理解,**就表示某个类型。**
- 那么如何使用上边的函数呢?
- 方式一(直接使用):
- ```typescript
test(10)- 使用泛型时,完全可以将泛型当成是一个普通的类去使用1
2
3
4
5
6
7
8
9
10
11
- 也可以在函数后手动指定泛型
- 可以同时指定多个泛型,泛型间使用逗号隔开:
- ```typescript
function test<T, K>(a: T, b: K): K{
return b;
}
test<number, string>(10, "hello"); -
类中同样可以使用泛型:
-
class MyClass<T>{ prop: T; constructor(prop: T){ this.prop = prop; } }1
2
3
4
5
6
7
8
9
10
11
12
13
- 除此之外,也可以对泛型的范围进行约束
接口可以进行限制,,进而可以应用到泛型中
- ```typescript
interface MyInter{
length: number;
}
function test<T extends MyInter>(arg: T): number{
return arg.length;
} -
使用T extends MyInter表示泛型T必须是MyInter的子类,不一定非要使用接口类和抽象类同样适用。
-
-