行内块元素缝隙问题
2023-01-20 14:46:17
# css
今天重新学习css的过程中发现了一个小问题,如下:
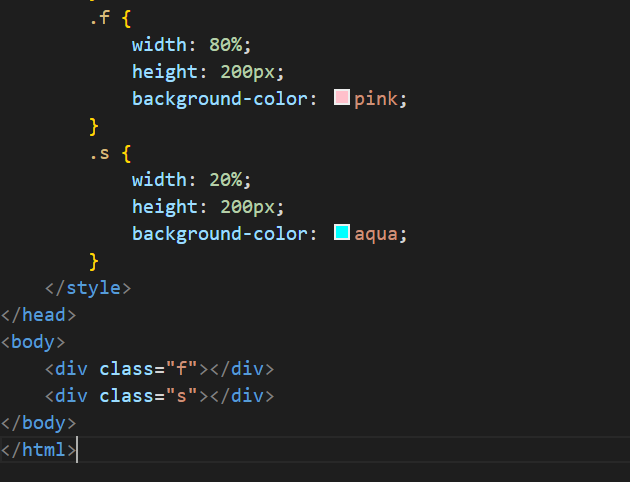
行内块元素之间有一个小缝隙,原本以为是div自带margin,通过margin:0清除后发现缝隙仍在,想到用浮动来消除,果然可以。但是为什么有这个东西呢?
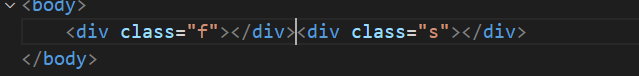
Google之后发现这是有标签之间的空格、换行等其他造成的,如果换成下面这样,页面就会在一行上面显示
其它的解决方法:
为父容器设置font-size: 0;这是为了让其内部文字消失
参考:
这一次的学习中又发现了往前未察觉到的问题,果然还得继续学:man_student: